05 марта 2016, 18:15
Сложный заголовок с линиями по бокам текста на css

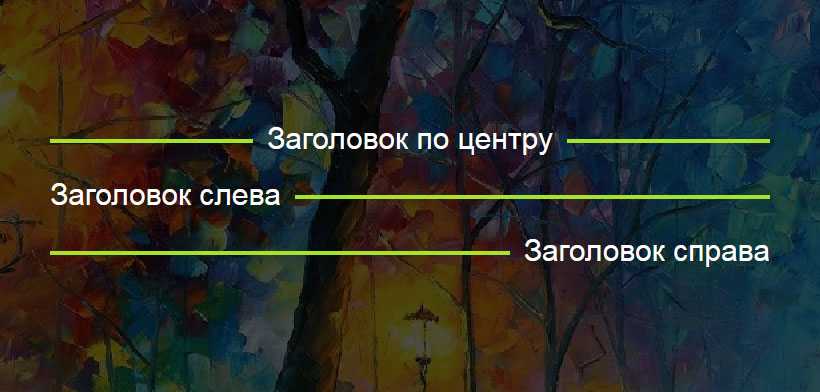
Иногда нужно сверстать заголовок, у которого слева и справа располагаются линии, которые занимают все оставшиеся пространство. Для такого случая у меня есть рецепт как сверстать сложный заголовок с линиями по бокам текста.
Мы будем использовать обычный тег
div с классом .title и его псевдоэлементы :before и :after. В div напишем нужный текст заголовка, а псевдоэлементы будут линиями: :before линия слева, :after соответственно будет линией справа.Код html:
<div class="title">
<span>
Наш<br />
заголовок
</span>
</div>
Код css:
.title {
/* Чтобы спрятать часть линий, которые
** будут вылазить за пределы блока */
overflow: hidden;
/* Выравнивание заголовка по центру,
** можно использовать left, right */
text-align: center;
/* Тут можно добавить другие стили для заголовка */
font-size: 30px;
}
.title span {
/* Стили тега обертки для заголовков
** в несколько строк */
display: inline-block;
vertical-align: middle;
}
.title:before,
.title:after {
/* Обязательно указываем пустое свойство content,
** иначе псевдоэлементы не появятся на сайте */
content: "";
/* Указываем что наши линии будут строчно-блочные и
** выравнивание по высоте - по центру */
display: inline-block;
vertical-align: middle;
/* Задаем ширину 100% и выбираем высоту линии,
** в нашем примере она равна 4 пикселям */
width: 100%;
height: 4px;
/* Добавляем цвет для линии */
background-color: #00cf00;
/* Добавляем пседоэлемантам возможность изменить
** позицию линии, для создания отступов от текста */
position: relative;
}
.title:before {
/* Смещаем левую линию на 100% влево, чтобы линия
** встала рядом с текстом слева */
margin-left: -100%;
/* Указываем в пикселях отступ линии от текста заголовка */
left: -14px;
}
.title:after {
/* Смещаем правую линию на 100% вправо, чтобы
** линия встала рядом с текстом справа */
margin-right: -100%;
/* Указываем в пикселях отступ линии от текста заголовка */
right: -14px;
}
Главное преимущество данного метода является то, что не имеет значения однотонный фон у блока или фон сделан изображением.
Вернуться назад

Как-то так, если правильно понял.
Контейнер во всю ширину экрана. Зоголовки одно-два слова, расположены посредине.
Как сделать подчеркивание заголовков, вне зависимости от количества слов и ширины родительского контейнера?